Perception Point.
style guide
A collection of documents, examples, colors, typography, screenshots, design guidelines, components, philosophies and other digital assets for a product design company.

Brand Pillars
The mission, values, purpose, positioning, voice, tone, look and feel.
These become your compass –
the lens through which you evaluate all decisions at every level of the organization.
Next-gen Detection
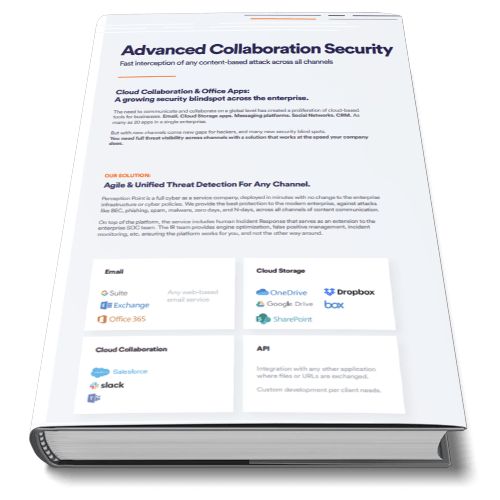
7 layers of next-gen static and dynamic engines work together to prevent any content-based attacks.
Techniques covered: Zero‑days, N-days, BEC, phishing, spam, malware,
and evasion.
Speed
& Scale
Unique technology enables us to scan dynamically 100% of traffic, regardless to size or volume. No shortcuts. No filtering.
Pure enablers of digital transformation.
Plug
& Play
Deployed within minutes, with zero fuss to your IT team. Confirms with any existing policies and SIEMs.
No long integration guides, no changes to current infrastructure.
Incident Response
Direct access to cyber security and email experts who serve as your extended SOC team.
Providing ongoing reporting, deep dive analyses, and
24/7 support.
Our Know-how
We are a team of cyber-intelligence professionals and business leaders with offices in the US and Israel.
We are passionate about cybersecurity, business operations, and the connection between the two.
We enjoy ruining the attackers’ day, every day.


Intelligence
Experts.
R&D leadership from the elite Israeli Intelligence Corps and global cyber security firms.


Data
Driven.
Processing millions of data points daily to identify the most commonly used attack techniques.


Cloud
Enabled.
Solutions built on a cloud platform for maximum speed, innovation, flexibility and ease of deployment.


Enterprise
Ready.
Experienced in meeting the scale, compliance and service requirements of enterprises.
Colors
Brand colors are the visual design atoms of the design system —
specifically, they have named entities that store visual design attributes.
Dark blue
R-0 G-0 B-51
#000033
Used Most With: Texts
Blue
R-27 G-25 B-72
#1B1948
Used Most With: Background color for web
Light blue
R-0 G-57 B-107
#00396B
Used Most With: Tooltips, Notification Badges
Extra light blue
R-0 G-83 B-155
#00539B
Used Most With: Illustrations
Dark gray
R-79 G-77 B-92
#4F4D5C
Used Most With: Inverse States, Default Text
Gray
R-148 G-148 B-160
#9494A0
Used Most With: Cards, Secondary, Disabled states
Light gray
R-178 G-178 B-193
#B2B2C1
Used Most With: Charts, Backgrounds
Extra Light gray
R-216 G-221 B-230
#D8DDE6
Used Most With: Dividers, Illustrations, Backgrounds
Almost white
R-229 G-233 B-240
#E5E9F0
Used Most With: Dividers, Illustrations, Backgrounds
White
R-255 G-255 B-255
#FFFFFF
Cards, Secondary Background colors, disabled states, Typography
Orange
R-255 G-84 B-0
#FF5400
Used Most With: Logo, Inverse States, Tags, Illustrations
Light orange
R-225 G-127 B-64
#FF7F40
Used Most With: Illustrations
Extra light orange
R-225 G-169 B-167
#FFA97F
Used Most With: Illustrations
Super light orange
R-225 G-189 B-167
#FFBDA7
Used Most With: Cards, Secondary Background colors, disabled states
Typography
Text is the primary way that users digest content and accomplish work, so it’s important to use good typographic principles
to establish a clear visual hierarchy and to maximize legibility.
Primary Hero Headline – Circular Pro Black 112
The quick brown fox…
Headline large (H1) – Circular Pro Black 70
The quick brown fox jumps over the...
Heading Medium (H2) – Circular Pro Black 42
The quick brown fox jumps over the lazy dog.
Heading Small / Card Heahing (H3) – Circular Pro Black 34
The quick brown fox jumps over the lazy dog.
Heading Smallest / Bold Text (H4) – Circular Pro Black 25
The quick brown fox jumps over the lazy dog.
Intro Body Default Bold – Circular Pro Book 18
The quick brown fox jumps over the lazy dog.
Orange Title – Circular Pro Bold all caps 15
The quick brown fox jumps over the lazy dog.
Orange Tag – Circular Pro Black all caps 12
The quick brown fox jumps over the lazy dog.
Paragraph – Circular Pro Book 16
The quick brown fox jumps over the lazy dog.
Paragraph Mobile – Circular Pro Book 14
The quick brown fox jumps over the lazy dog.
Illustrations
Illustrations & Icons work in tandem to communicate a state in a more friendly way.
Hero BG

Empty State

Isometric














Morse Code














Icons















SPEED
HOLISTIC

USABILITY

DEFENSE
DEPLOYMENT

SCALE

customized
360

ENGINES

THREAT
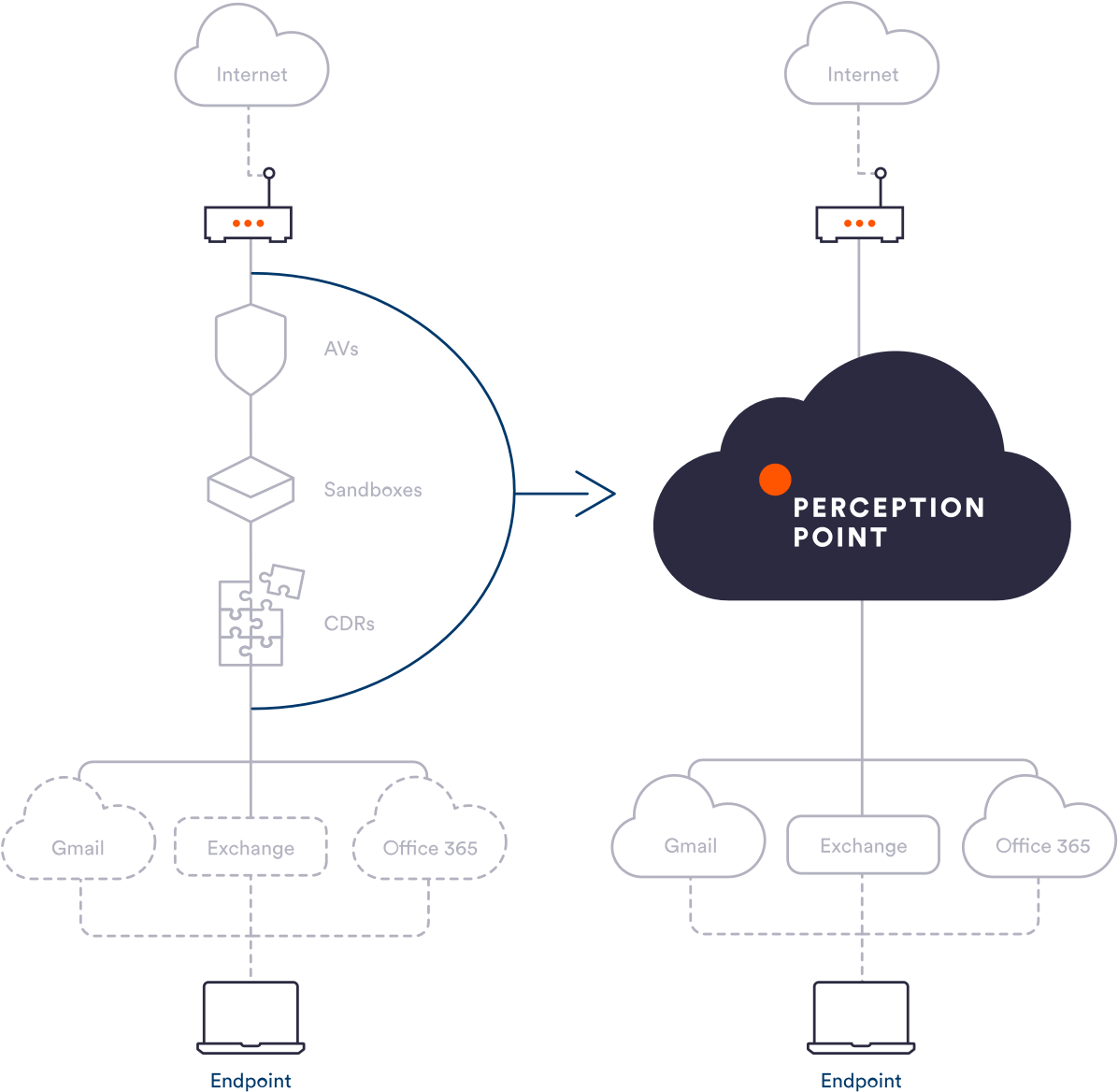
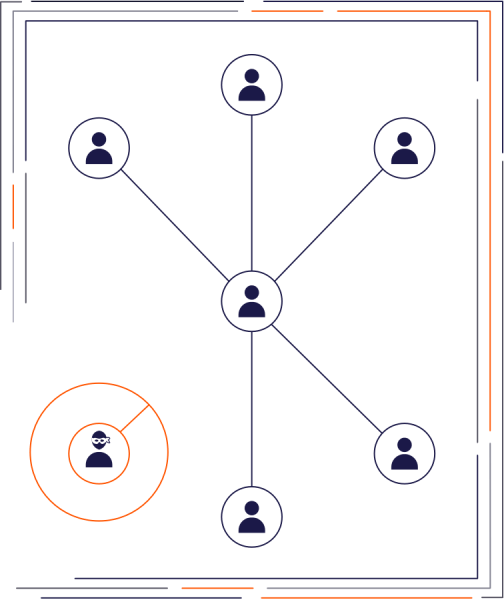
Flows Diagrams






Simple Components
The smallest pieces of a User Interface that are commonly reused throughout an website.
Buttons

Main Button

Main Button – Hover

Secondary Button

Secondary Button – Hover
Lable Button
Lable Button – Hover
Player Button
Badges
Badge – Base
Badge – Hover
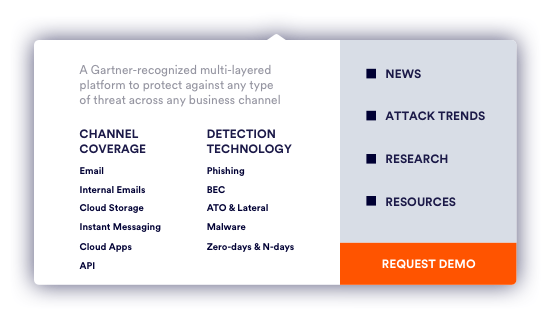
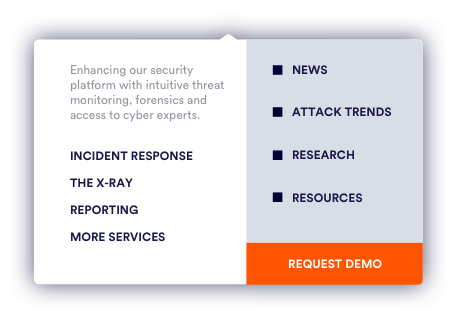
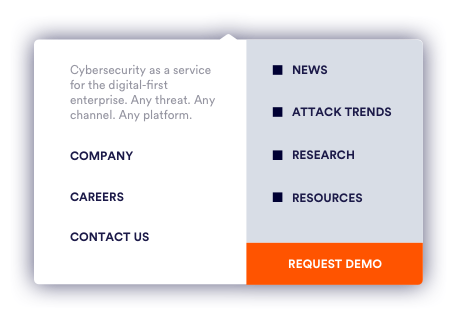
Menue



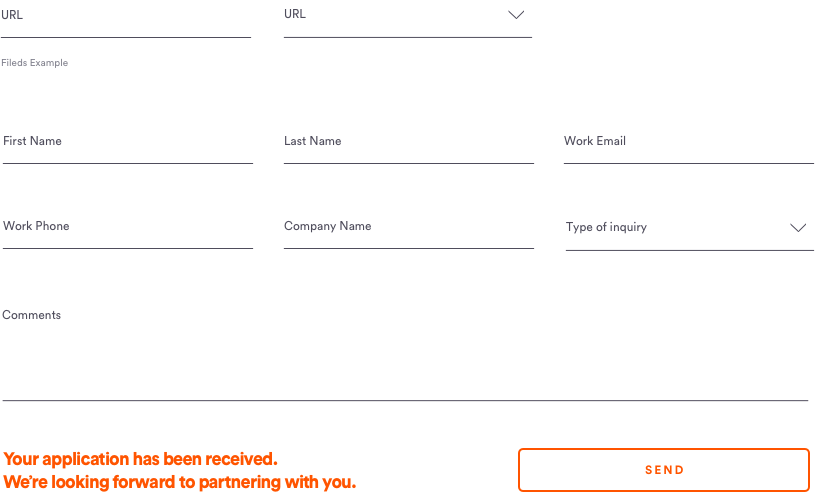
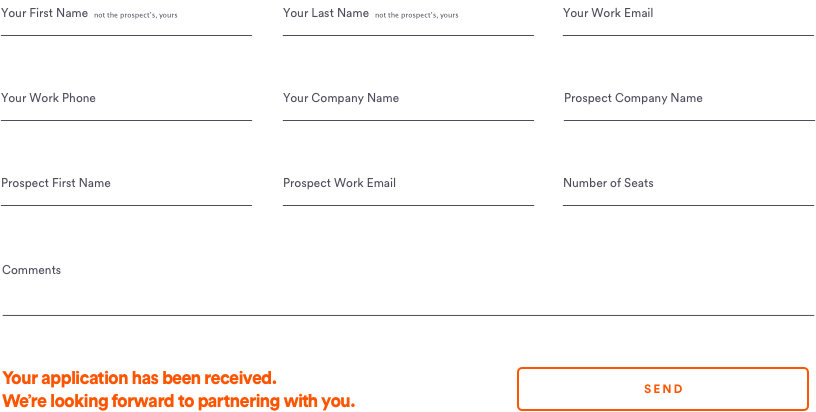
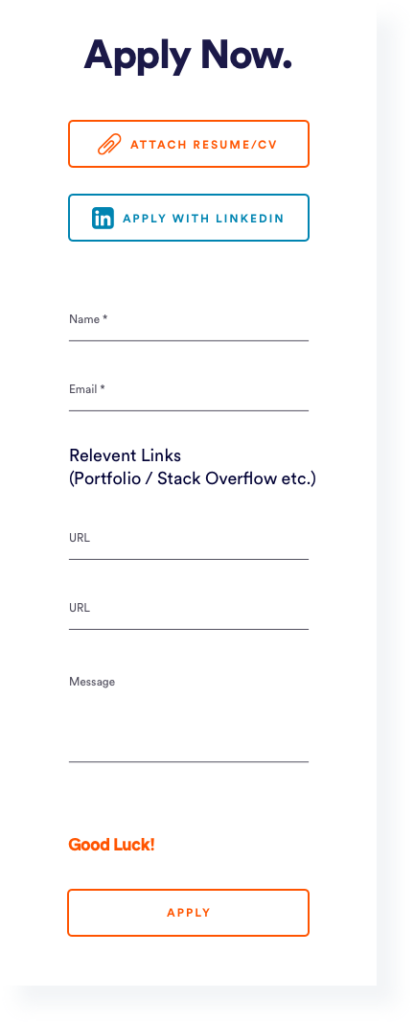
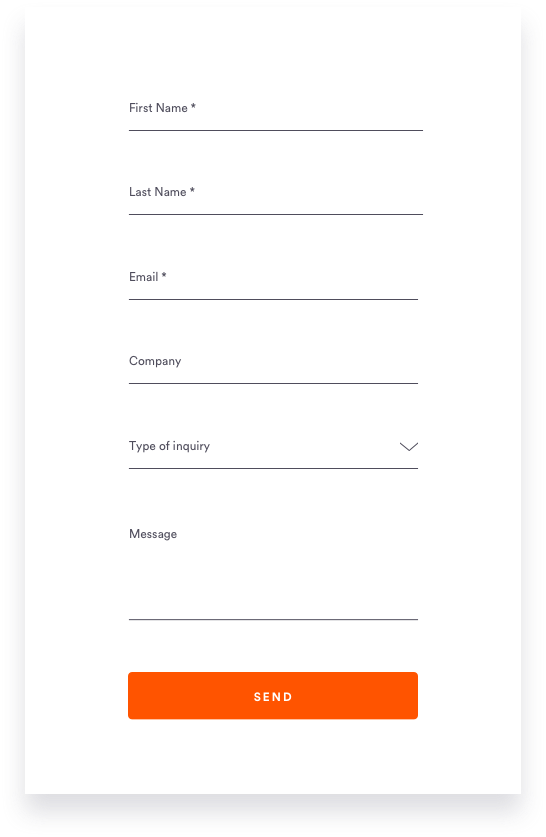
Complex Components
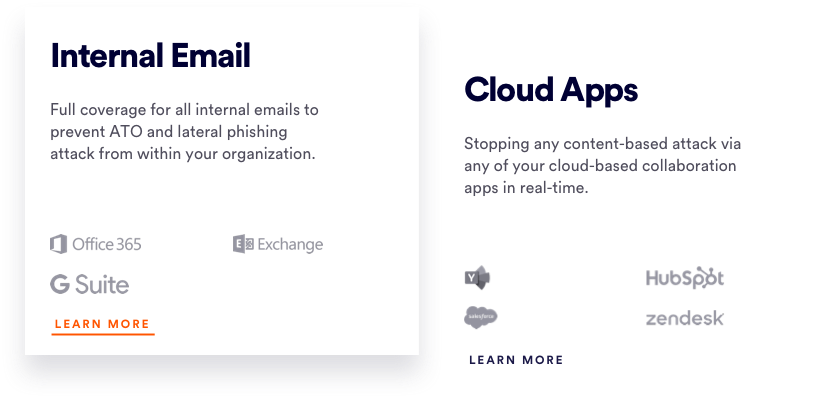
Cards



Forms